OpenGL mit GLUT unter Windows 11
Vor ein paar Tagen habe ich damit begonnen mich für ein kleines Retro Projekt wieder in eine alte Version von OpenGL einzuarbeiten. Dafür habe ich mir ein altes Buch aus einem Antiquariat besorgt, das mittlerweile schon halb auseinander fällt und versuche jetzt die Codebeispiele, die in diesem Buch genannt werden, nachzuvollziehen. Da in dem Buch GLUT verwendet wird, stellte sich mir die Frage, ob man auch heute noch unter Windows 11 OpenGL mit GLUT nutzen kann und - um das Ergebnis vorweg zu nehmen - es funktioniert tatsächlich noch. Da man ein paar Dateien hin und herschieben muss, möchte ich hier beschreiben, wie man GLUT auch heute noch mit Visual Studio 2022 zum Laufen bekommen kann.
Zuerst muss man sich die “neuste” Version von GLUT für Windows besorgen. Die bekommt man auf der OpenGL Homepage. Benötigt wird hier die Datei glutdlls37beta.zip. Das heruntergeladene Archiv beinhaltet die Bibliotheken, Header und DLLs, die man zum Bauen bzw. Ausführen des Programms benötigt.
Anschließend werden die Dateien in die entsprechenden Unterverzeichnisse unter Windows kopiert:
- glut.h nach
C:\Program Files (x86)\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS\include\gl - glut.lib nach
C:\Program Files (x86)\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS\lib\x64 - glut32.lib nach
C:\Program Files (x86)\Microsoft Visual Studio\2022\Community\VC\Auxiliary\VS\lib\x86 - glut.dll und glut32.dll nach
C:\Windows\SysWOW64 - glut32.dll nach
C:\Windows\System32
Nachdem die Dateien kopiert wurden, kann man ein einfaches Projekt in Visual Studio anlegen (“Empty Project”, “C++”, “Console”). In dem Projekt kann dann die Datei main.cpp mit folgendem Inhalt (Beispiel aus dem Buch “OpenGL Programming Guide”) angelegt werden:
#include <Windows.h>
#include <gl\glut.h>
static GLfloat spin = 0.0;
void init()
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glShadeModel(GL_FLAT);
}
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glPushMatrix();
glRotatef(spin, 0.0, 0.0, 1.0);
glColor3f(1.0, 1.0, 1.0);
glRectf(-25.0, -25.0, 25.0, 25.0);
glPopMatrix();
glutSwapBuffers();
}
void spinDisplay(void)
{
spin = spin + 1.0;
if (spin > 360)
{
spin -= 360;
}
glutPostRedisplay();
}
void reshape(int width, int height)
{
glViewport(0, 0, (GLsizei)width, (GLsizei)height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(-50.0, 50.0, -50.0, 50.0, -1.0, 1.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
void mouse(int button, int state, int x, int y)
{
switch (button)
{
case GLUT_LEFT_BUTTON:
if (state == GLUT_DOWN)
{
glutIdleFunc(spinDisplay);
}
break;
case GLUT_RIGHT_BUTTON:
if (state == GLUT_DOWN)
{
glutIdleFunc(nullptr);
}
break;
default:
break;
}
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);
glutInitWindowSize(250, 250);
glutInitWindowPosition(100, 100);
glutCreateWindow(argv[0]);
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMouseFunc(mouse);
glutMainLoop();
return 0;
}
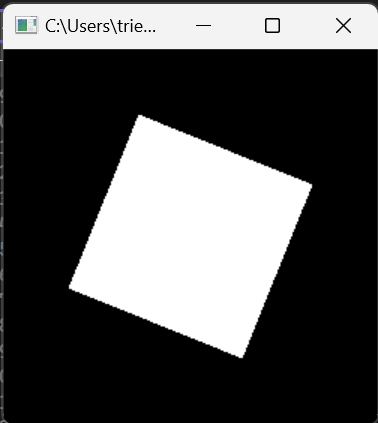
Das Projekt kann dann als 32bit Projekt kompiliert werden (64bit hat bei mir leider nicht funktioniert). Beim Start wird ein Fenster geöffnet, in dem man ein Quadrat sehen kann. Nach einem Klick mit der linken Maustaste, dreht sich das Quadrat und ein klick auf die rechte Maustaste hält die Drehung wieder an.

Das war es schon. In Sachen Abwärtskompatibilität ist Windows echt vorne mit dabei. Immerhin stammen die DLLs und LIBs aus dem Jahr 1998 und funktionieren immer noch. Ich bin echt überrascht, dass das wirklich so noch funktioniert hat.